AppleのRetinaディスプレイはなぜか写真画像が粗く見える。その対策
先日買ったMacBookPro Retina のモニタは、Appleが「美しい」と喧伝するRetinaディスプレイだから、さぞ写真画像が高画質で見られるだろうと期待していました。
しかし、美しいはずのMacBookPro Retinaなのに、なぜか当ブログの写真画像がボヤケて見えます。高精細なモニタなのに写真やイラストなど画像がボケるとは「なんかヘンだな」と思いながらもブログを更新していました。
Retinaディスプレイとは、これまでのモニタに対して解像度2倍、画素数4倍にした超精細ディスプレイのことです。iPhone やMacBookPro Retina などのアップル製品に主に装備されています。
もしかしてWordpressのプラグインになにか不具合でもあるだろうか?などと思いながらも、原因に気がついたのは 3週間ぐらい過ぎてからです(遅すぎて汗)。従来のディスプレイに最適化された画像データは、Retinaディスプレイではボヤケて表示される仕様なんです。そういえばphotoshopでもそういう風に見えたなあ。Wordpressのプラグインは無関係でした。
ナナオL997とMacBookProRetinaでそれぞれスクリーンショットを並べてみます。

ナナオL997で表示した方は普通に見えますが、Retinaの方は劣化して見えるというか解像が低くボソボソとボヤケて見えるでしょう。背景の葉っぱの違いが分かりやすいです。
対策は簡単です。
Retinaディスプレイは通常モニタに比べて解像度が2倍あります。したがって写真データのピクセル数もこれまでの2倍(面積比で4倍)で作ります。
当ブログはカラムの幅が540ピクセルあります。これにぴったり収まるようにするには、写真を幅2倍の1080ピクセルにします。

540ピクセルのブログ幅にぴったりと収まっていますね。(追記:その後当ブログはカラム幅を600pixelにしたので、説明文と違って見えますがご了承下さい)
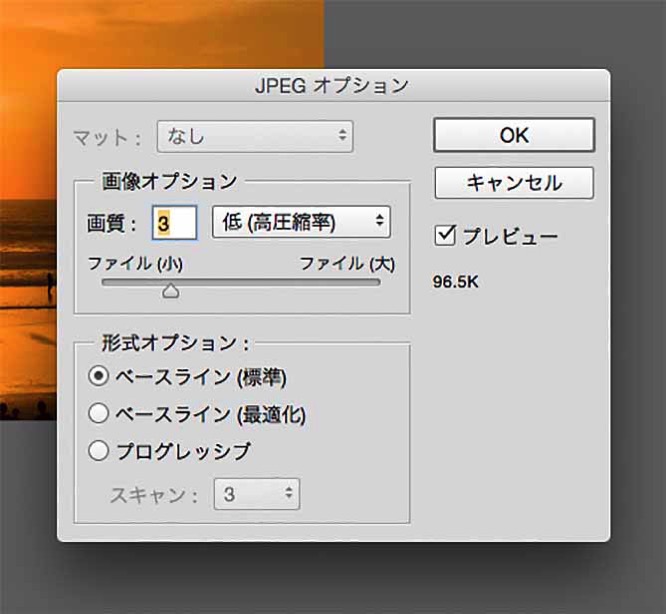
保存は、Photoshopならjpeg画質3の低画質に設定します。何しろRetina仕様は面積比4倍ですから少しでもデータを軽くしたい。モニタには面積比1/4に縮小表示されるから見た目の画質は充分に確保されています。

これには作業上の問題がひとつあります。幅1080ピクセルの写真はそのままでは当ブログに収まりきりません。本当はWordpressの仕様で勝手にリサイズされて収まるんですが、その方法では写真がシャープに見えなくてRetinaの意味がないため、自分で設定しなければなりません。ブログデザインや画像データのクオリティをあまり気にしない一般ブログならWordpressの仕様通りにしてもいいでしょうけどね。
が、フォトグラファーとしてはそれでは困ります。
Winとandroid使いでもRetinaに対応すべき
Windowsとandroidを使っている人、自分には関係のない話だと思っていませんか? そんなことはありません。なぜならスマホのユーザーの60%以上はiPhoneだからです。多くのスマホユーザーには画像がボヤケで見えるというのでは、せっかくブログをつくったのに見栄えがしません。
繰り返しますが、Retinaディスプレイに最適化するには、写真の幅を正確に2倍(面積比4倍)にしなければなりません。幅540ピクセルなら1080ピクセルにします。決して1079ピクセルではありません。2で割り切れない数字にすると表示がきれいになりません。
そして、写真をアップロードするたびに1/2表示をするコードを書き加える必要があります。毎度の作業が面倒ならfunctions.phpに直接コードを記述すれば1度で済みますが、それはそれで別の問題がおきそうです。写真をきれいに表示したいだけなのにハードルが多すぎで難儀します。
Mac用ブログ作成エディタ MarsEditを使う
では簡単にできる対策は無いか、Macユーザーにはあります。
Mac用のブログ作成エディタ MarsEdit はブログを書くのにたいへん優れたソフトです。v.3.6.8からRetina に対応しました。ぼくは以前はWordPressの管理画面で記事を書いていましたが、今ではMarsEditなしにブログ記事を書く気になれません。

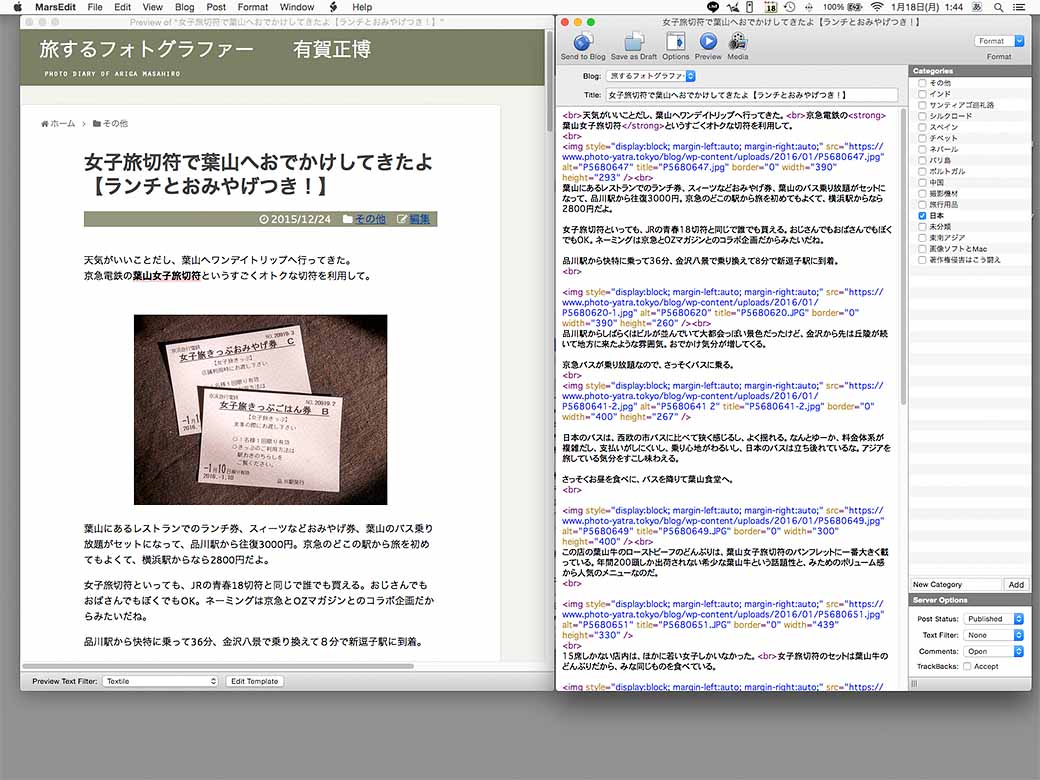
MarsEditなら、右のウィンドウで文章を書きながら、左のウィンドウでリアルタイムにプレビューができます。記事全体を把握しやすいです。
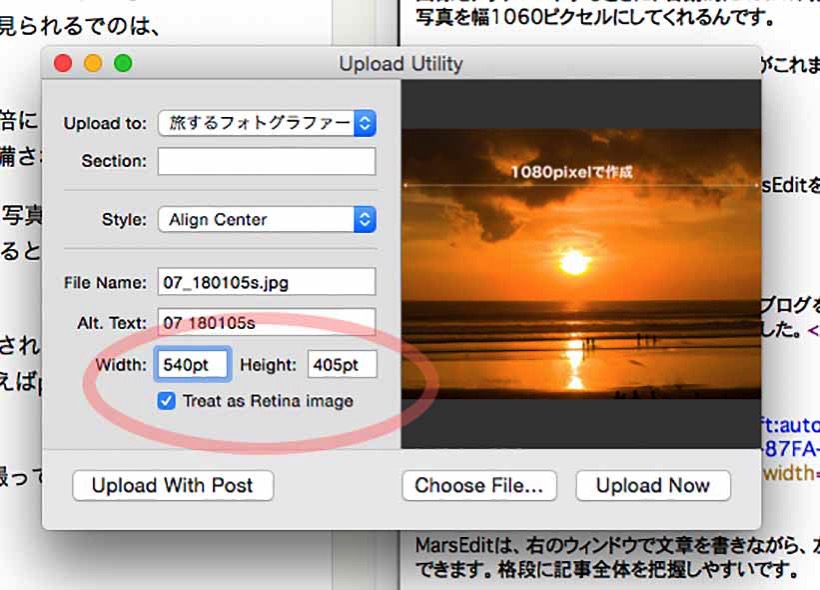
写真をアップロードする方法は、右ウインドウにドラッグアンドドロップするだけです。下のようなウィンドウが表示されるので Treat as Retina imageにチェックを入れましょう。自動的に最適化された写真がアップロードされます。

あらためて書きますが、Retinaに対応する写真データは、幅のピクセル数を2倍(面積比4倍)で作成しておく必要があります。
MarsEdtiはもともとMac用のWordpress用ソフトだったようですが、Blogger・はてな・ライブドアブログでも使えます。価格は4800円(為替相場による)しますが、効率を考えるとそれくらい払う価値があります。
メニューや設定ダイアログが日本語化されていませんが、一度設定すればほとんどいじる必要はないから不便ではありません。ブログ本文は問題なく日本語で書けます。
対策その2 プラグインを使う

ブログをWordpressで作成しているなら、 WP Retina 2X というプラグインを使えば簡単だし無料です。これならWindowsでブログを書いてるユーザーにも使いやすいですね。
ぼくは使ったことがありませんが、画像をアップロード時に自動的にRetina対応してくれるそうです。幅540ピクセルの写真を幅1080ピクセルにしてくれます。写真データ作成やアップロード作業などのワークフローがこれまでと同じようにできるのがいいところですね。
過去の記事の写真もRetina適正化できるのもナイスです。















ディスカッション
コメント一覧
まだ、コメントがありません